時間很快地來到了第四天~終於要來寫程式囉!
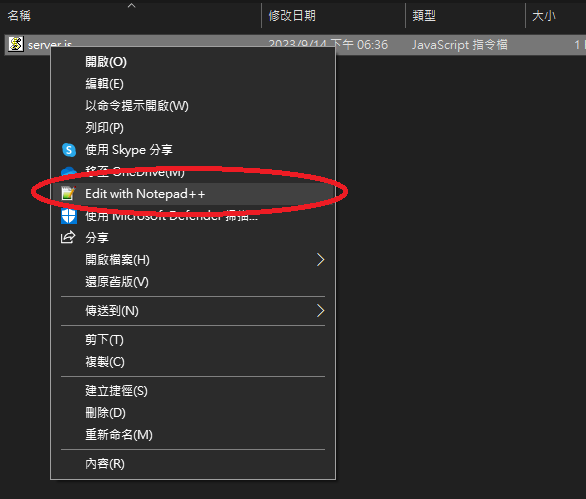
我使用的IDE是Notepad++,如果大家有比較喜歡的編譯器(應該)也都可以用喔!下載Notepad++的過程我們就先省略囉!對我們創好的專案按滑鼠右鍵,選擇"Edit with Notepad++"的選項就好了~如果沒有看到此選項,也可以在開啟檔案選項那邊看看唷!
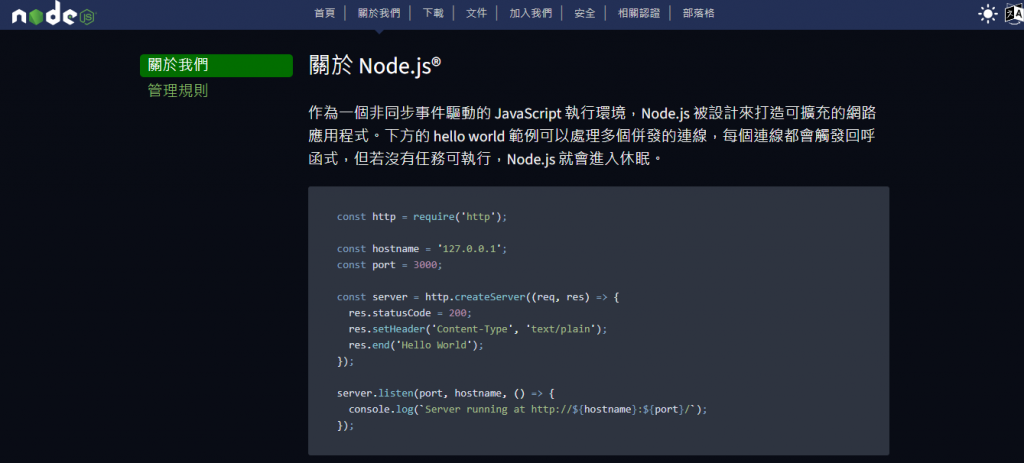
當我還在思考第一支程式該怎麼做時,就看到node.js開發者非常貼心的把我們熟悉的老朋友-"Hello World"的程式碼貼在官網上了!(官網的"關於我們"頁面)
所以我們只要複製貼上到我們的編譯器就好囉!超簡單的~
接下來運行程式和我其他的程設經驗比起來,就有點小小的麻煩~但其實也很簡單!
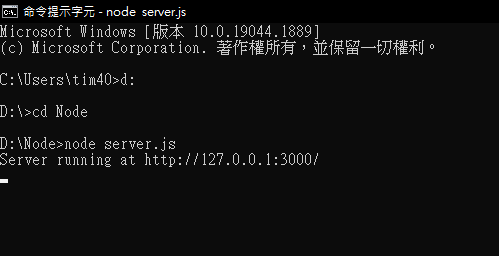
開啟命令提示字元(在右下搜尋欄打"cmd"),再來要讓系統導向你的專案位置~以我的例子,要先打"d:",再打"cd (資料夾名稱)",就好了,接下來運行就打"node 專案名稱.js"就好囉!
若成功運行的話,結果會像下圖~
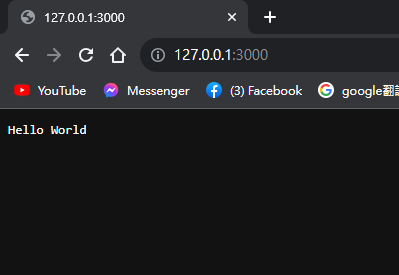
然後我們再到產生的網址看結果!
網頁就有一個Hello World在那邊囉!
以上就是我用node.js跑第一支程式的過程分享~我們明天見~
